Создание приложения VR с React 360
- Published on
- Authors
- Name
- Vasiliy Kramarenko
- @kramvas07

Как технический специалист, вы, вероятно, знакомы с виртуальной реальностью и ее различными приложениями. Видеоигры, веб-приложения, мобильные приложения и многое другое могут воспользоваться преимуществами удивительных функций виртуальной реальности.
Если ваша следующая цель разработки - создание приложений виртуальной реальности, и вы знакомы с экосистемой React, вам повезло. Теперь вы можете получить опыт от виртуальной реальности с помощью React 360 и JavaScript.
В этом руководстве мы покажем вам, как разработать простое и интерактивное приложение виртуальной реальности React с помощью React 360. К концу у вас должно быть готово свое первое приложение VR на React.
Мы рассмотрим следующее:
- Что такое React 360?
- Установка React 360
- Добавление фоновых ресурсов
- VR взаимодействие
- Добавление иммерсивных звуков
- Запуск вашего React VR приложения
Что такое React 360?
React 360 - это библиотека, которая использует множество функций React Native для создания приложений виртуальной реальности, которые запускаются в вашем веб-браузере. Он использует Three.js для рендеринга и поставляется в виде пакета npm. Объединив современные API-интерфейсы, такие как WebGL и WebVR, с декларативными возможностями React, React 360 помогает упростить процесс создания кроссплатформенных интерфейсов виртуальной реальности.
Установка React 360
Прежде всего, вам необходимо установить React 360 CLI. Это даст вам доступ ко всем необходимым командам, которые помогут вам в разработке приложения виртуальной реальности.
Теперь перейдите в нужную папку через командный терминал и выполните следующую команду:
npm install -g react-360-cliЭто одноразовая установка, поэтому вам не нужно делать это каждый раз. Преимущество нахождения в папке проекта состоит в том, что это упрощает следующий шаг.
После установки создайте новый проект под названием my-project (creative, не так ли?) И введите:
react-360 init my-projectВы успешно создали свое первое приложение виртуальной реальности с помощью React 360.
Чтобы просмотреть приложение в браузере, перейдите в папку my-project через терминал и запустите npm start. Кроме того, вы можете получить доступ к выходным данным, выполнив следующие действия. http://localhost:8081/index.html.
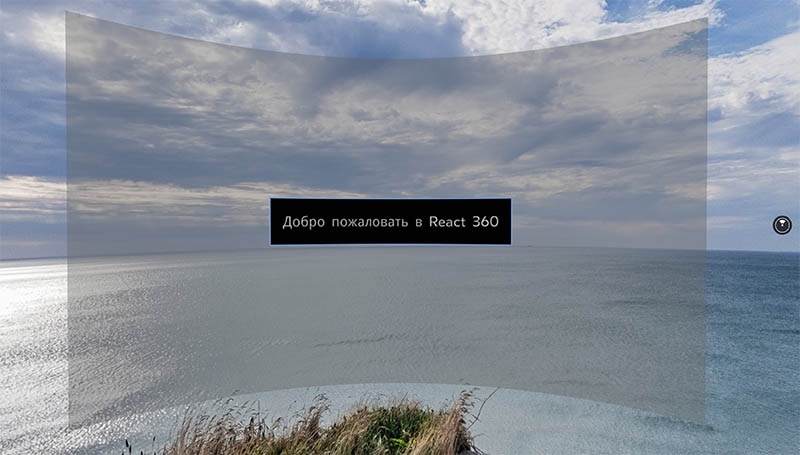
Вот как должно выглядеть приложение:

Теперь, когда у вас есть приложение, давайте подробно поговорим о коде. Мы будем работать с двумя важными файлами: client.js и index.js. Файл index.js состоит из четырех частей:
- Class
- Imports
- Styles
- Component Registry
Мы импортируем React, чтобы использовать его функции класса. Мы соберем некоторые части из React 360 для создания среды VR:
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-360';
export default class my_project extends React.Component {
render() {
return (
<View style={styles.panel}>
<View style={styles.greetingBox}>
<Text style={styles.greeting}>Добро пожаловать в React 360</Text>
</View>
</View>
);
}
};
const styles = StyleSheet.create({
panel: {
width: 1000,
height: 600,
backgroundColor: 'rgba(255, 255, 255, 0.4)',
justifyContent: 'center',
alignItems: 'center',
},
greetingBox: {
padding: 20,
backgroundColor: '#000000',
borderColor: '#639dda',
borderWidth: 2,
},
greeting: {
fontSize: 30,
},
});
AppRegistry.registerComponent('my_project', () => my_project);Синтаксис и компоненты класса очень похожи на React и React Native соответственно. Компонент View позволяет отображать различные аспекты мира VR и, если хотите, поиграть с внешним видом. Атрибут Style и StyleSheet помогут вам в этом. Здесь есть много общего с функциональностью React Native и CSS.
Что касается компонента «Текст», вы можете создавать динамический текст для отображения всех видов данных для пользователя. В конце концов, класс необходимо зарегистрировать у клиента для рендеринга.
Вы заметите, что функция init в файле client.js создает новый экземпляр для вашего проекта, а затем использует класс из файла index.js для назначения метода рендеринга этому проекту. После этого к панорамному изображению применяется среда проекта, после чего выполняется функция init.
import {ReactInstance} from 'react-360-web';
function init(bundle, parent, options = {}) {
const r360 = new ReactInstance(bundle, parent, {
fullScreen: true,
...options,
});
r360.renderToSurface(
r360.createRoot('my_project', { }),
r360.getDefaultSurface()
);
r360.compositor.setBackground(r360.getAssetURL('simmes-start-screen.jpg'));
}
window.React360 = {init};Это основы функциональности React 360, и вы готовы приступить к разработке своего первого приложения для виртуальной реальности. Теперь, когда вы знаете, как создается приложение React VR, давайте рассмотрим несколько шагов по его настройке.
Добавление фоновых ресурсов
Вы можете применить любое панорамное изображение к фону VR с помощью React 360. В этом уроке мы используем бесплатное изображение Simmes; Вы можете использовать любое понравившееся изображение.
To use a panoramic image for the background, add the desired image to the static_assets folder. This folder contains all the static assets, such as pictures, music, and models, and React 360 searches for them here.
Use the command below to update the background:
r360.compositor.setBackground(r360.getAssetURL('simmes-start-screen.jpg'));VR взаимодействие
Одним из наиболее важных и увлекательных аспектов любого приложения является взаимодействие. Без взаимодействия приложение безжизненно. Вы можете добавить эту жизненно важную функцию в свое приложение React VR, добавив компонент VrButton к импорту файлов index.js следующим образом:
import {
AppRegistry,
StyleSheet,
Text,
View,
VrButton
} from 'react-360';Затем добавьте счетчик для записи количества кликов. Начните с установки счетчика кликов на ноль:
state = {
count: 0
};Следующим шагом будет написание функции инкремента:
_incrementCount = () => {
this.setState({
count: this.state.count + 1
})
}В конце концов, мы отрендерим VrButton так:
<View style={styles.panel}>
<VrButton
onClick={this._incrementCount}
style={styles.greetingBox}>
<Text style={styles.greeting}>
{`You have visited ocean ${this.state.count} times`}
</Text>
</VrButton>
</View>Вы успешно настроили кнопку, и теперь вы можете видеть количество людей, которые посещают ваш мир виртуальной реальности.
Добавление иммерсивных звуков
Не для всех создаваемых вами приложений требуется звук. Однако когда дело доходит до игр, видео и других иммерсивных впечатлений, звуки необходимы.
Чтобы добавить звук в наше приложение VR, нам нужно получить еще несколько вещей из React 360.
import {
asset,
AppRegistry,
NativeModules,
StyleSheet,
Text,
View,
VrButton
} from 'react-360';Следующим шагом будет импорт AudioModule из NativeModules и установка новой константы:
const { AudioModule } = NativeModules;Как только новая константа установлена, мы можем добавить определенные функции к воспроизведению звука. Например, мы можем заставить его воспроизводиться при нажатии кнопки и останавливаться при повторном нажатии кнопки.
Чтобы это сработало, мы добавим к состоянию логическое значение:
state = {
count: 0,
playSound: false
};Наконец, мы напишем еще одну функцию для управления воспроизведением звука:
_playSound = () => {
this.setState({
playSound: !this.state.playSound
});
if (this.state.playSound) {
AudioModule.createAudio('sza', {
source: asset('brokenclocks.mp3'),
volume: 0.5
});
AudioModule.play('sza');
}
else {
AudioModule.stop('sza');
}
}После выполнения эта функция обновляет состояние playSound, для которого установлено значение false. Способ воспроизведения звука будет зависеть от значения, присвоенного playSound. Для его воспроизведения необходимо создать экземпляр аудио с помощью компонента createAudio.
После создания вы можете воспроизводить звук через назначенное имя. Это происходит только тогда, когда для playSound установлено значение true. Звук перестает воспроизводиться, если он ложный. Вот почему мы создаем новый экземпляр каждый раз, когда playSound истинен.
Теперь мы создадим кнопку для запуска и остановки воспроизведения звука. Вот как будет выглядеть код:
<View style={styles.panel}>
<VrButton
onClick={this._incrementCount}
style={styles.greetingBox}>
<Text style={styles.greeting}>
{`You have visited Simmes ${this.state.count} times`}
</Text>
</VrButton>
<VrButton
onClick={this._playSound}
style={styles.greetingBox}>
<Text style={styles.greeting}>
{'You can play the music of your people'}
</Text>
</VrButton>
</View>Ваше приложение VR готово! Давайте запустим приложение, чтобы посмотреть, как оно выглядит.
Запуск вашего React VR приложения
Вы можете просмотреть приложение с помощью команды run npm start. Ваше первое приложение React VR под названием «Мой проект» должно содержать выбранный вами фон и две кнопки. Одна кнопка управляет звуком, а другая отслеживает количество пользователей, посещающих приложение.
Теперь вы можете пригласить своих друзей и семью поиграть с вашим новым приложением VR и обсудить новые идеи для приложения с другими программистами. Возможности безграничны.
Я надеюсь, что этот урок помог вам немного лучше понять React 360.
Полный анализ для production приложений React
Отладка приложений React может быть сложной, особенно когда пользователи сталкиваются с проблемами, которые трудно воспроизвести. Если вы заинтересованы в мониторинге и отслеживании состояния Redux, автоматическом обнаружении ошибок JavaScript, а также в отслеживании медленных сетевых запросов и времени загрузки компонентов, попробуйте LogRocket.
LogRocket похож на цифровой видеорегистратор для веб-приложений, записывая буквально все, что происходит в вашем приложении React. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать о том, в каком состоянии находилось ваше приложение, когда возникла проблема. LogRocket также отслеживает производительность вашего приложения, составляя отчеты с такими показателями, как загрузка ЦП клиента, использование памяти клиента и т.д.