Начало работы с Docker в вашем приложении React
- Published on
- Authors
- Name
- Vasiliy Kramarenko
- @kramvas07

В этой статье мы рассмотрим этапы использования docker в вашем приложении React. В целях этого обсуждения я решил добавить докер в простой проект React.
Клонирование приложения React
Ниже я добавил ссылку на проект, так что вы можете клонировать его, выполнив приведенную ниже команду в своем терминале;
git clone https://github.com/kramarenko/react-dockerПосле клонирования приложения и его локального запуска вы должны увидеть экран ниже:

В качестве альтернативы вы можете писать код в своем личном проекте - и то, и другое работает нормально.
Скачивание Docker
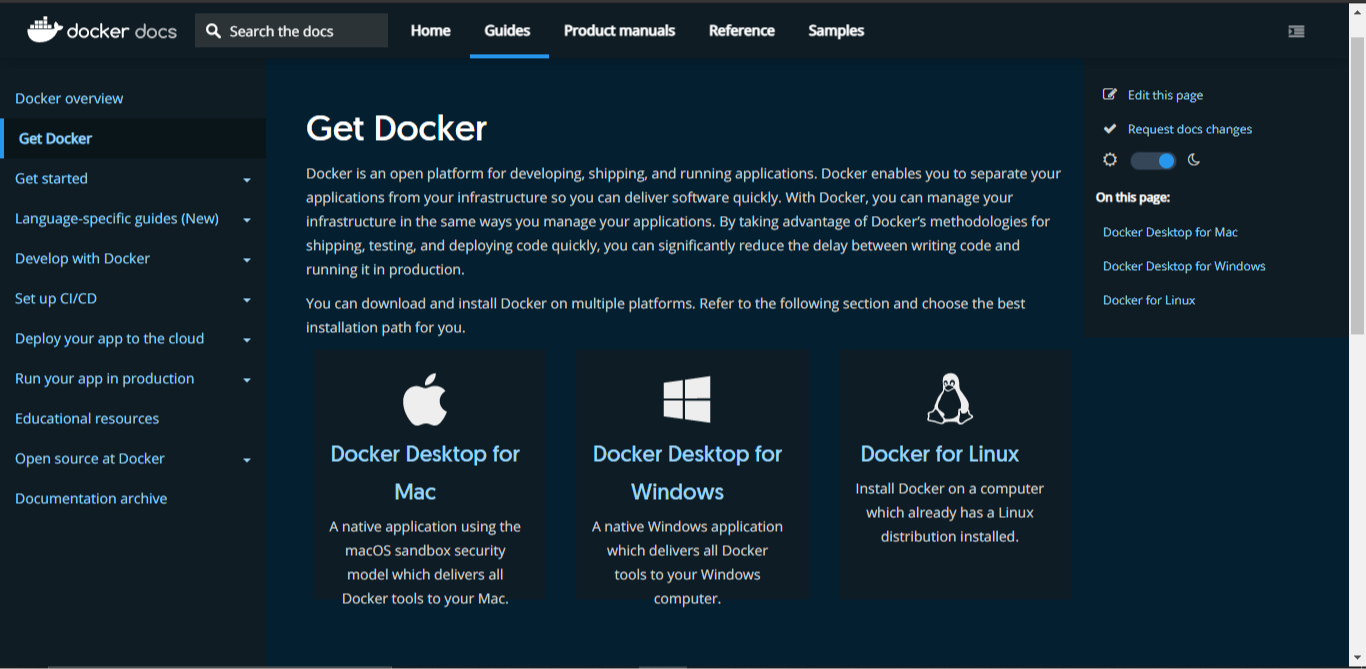
Для работы с докером на вашем компьютере должен быть установлен docker. Не волнуйтесь, это довольно простой процесс. Все, что вам нужно сделать, это перейти на сайт Docker и скачать докер специально для вашей ОС.


Чтобы убедиться, что вы успешно установили docker в свою систему, вы можете запустить эту команду в своем терминале:
docker -vПонимание терминов
При работе с докером есть ряд терминов, с которыми вы часто сталкиваетесь. Важно, чтобы вы понимали, что они означают, и с этой целью я дам определение этих терминов ниж
Docker:
Docker развертывает (упаковывает) ваше веб-приложение в контейнеры. Эти контейнеры , берут ваш код, зависимости и все, что ему нужно, а затем позволяют ему работать в любой среде.
- Images / Образы: образ докера содержит все необходимое для запуска вашего приложения. Это шаблон, содержащий набор инструкций, необходимых для создания рабочего контейнера.
- Container / Контейнер: это запущенный процесс / экземпляр изображения. Контейнер докера «содержит» все, что нужно вашему приложению для запуска, и может запускать ваше приложение в любой среде, как обсуждалось выше.
- Dockerfile: это набор инструкций, которые определяют, как создается ваш образ. Это последовательность шагов, которые вы определили, и они должны произойти, прежде чем ваш образ будет успешно построен.
- Docker hub: подумайте о Github. Docker Hub - это реестр, который позволяет размещать ваши образы и дает вам доступ к большому количеству других образов докеров, которые вы можете извлекать и с которыми можно работать.
- Dockerignore: файл .dockerignore действует как файл .gitignore. Он содержит любой файл в вашем локальном приложении, который вам не нужен в образе докера.
Теперь, когда мы изучили эти термины, мы можем начать применять их при докеризации нашего простого приложения.
Начало
Первое, что мы собираемся сделать в нашем приложении React, - это создать в корневом каталоге файл с именем Dockerfile. Мы определили это как серию шагов, набор инструкций, план, который определяет, как создается ваше изображение. Мы также сказали, что образ содержит все инструкции, необходимые для создания рабочего контейнера, и что контейнер - это работающий экземпляр образа, который позволяет вашему приложению работать в любой среде. Теперь, давайте напишем несколько пошаговых инструкций в нашем dockerfile, рассказывая, как мы хотим, чтобы наш образ был построен.
FROM node:latestКлючевое слово здесь FROM, наш первый шаг/инструкция здесь говорит, что мы хотим работать с последним образом image.
WORKDIR /appWORKDIR здесь говорит, что мы хотим добавить исходный код нашего приложения к образу. Эта строка инструкции создает на нашем образе каталог с именем app и добавляет в этот каталог наш исходный код.
COPY package.json ./В нашем приложении мы установили некоторые зависимости. COPY которые копирует содержимое нашего файла packge.json.
RUN npm installRUN npm install устанавливает все зависимости, которые мы могли установить локально в нашем образе.
COPY . .При этом все файлы из вашего локального каталога копируются в каталог /app, созданный в нашем образе.
CMD ["npm", "start"]Эта последняя команда запускает приложение после успешного выполнения каждого отдельного шага.
Your Dockerfile should now look like this:
FROM node:latest
WORKDIR /app
COPY package.json ./
RUN npm install
COPY . .
CMD ["npm", "start"]Использование .dockerignore
Перед запуском нашего приложения, чтобы увидеть, работает ли наша установка, нам нужно сделать одну вещь. Теперь файл .dockerignore содержит все, что вам не нужно в образе докера. В нашем приложении единственное, что нам не нужно в нашем образе, - это папка node_module. Почему? В нашем файле докеров мы запускаем npm install, чтобы получить доступ ко всем зависимостям в нашем приложении. Это само по себе создаст папку node_modules.
Когда мы копируем все файлы из локального в образа, мы также копируем папку node_modules. Чтобы не делать этого, в корневом каталоге создайте файл .dockerignore и включаем файлы, которые не нужны в нашем образе докера:
node_modules
Dockerfile
.gitСоздание нашего образа
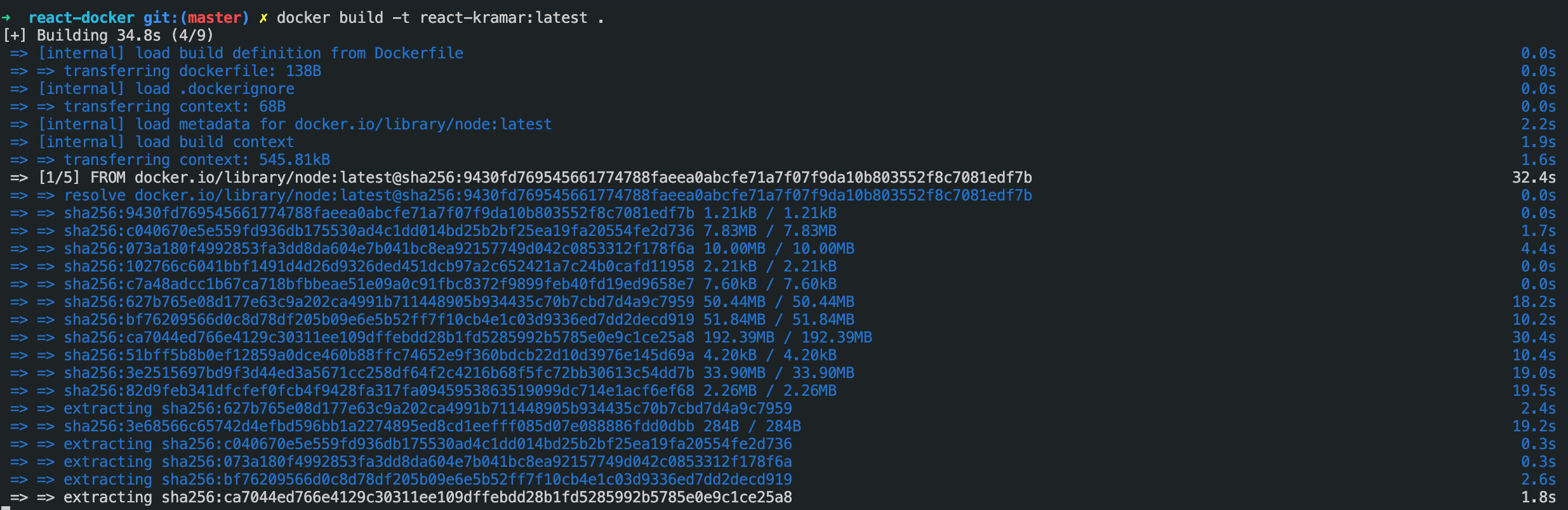
Теперь, чтобы запустить наш контейнер, мы должны сначала запустить команду сборки. Эта команда выполняет каждый шаг, который мы определили в нашем docker файле, вы это увидите, когда запустите команду
docker build -t react-kramar:latest .Когда это запустится, в вашем терминале вы увидите, как он проходит по каждому шагу, который мы определили в нашем докер файле.

Запуск нашего контейнера
Чтобы запустить наш docker контейнер, напишите в своем терминале команду:
docker run --name nameofyourchoice -d -p 3000:3000 react-kramar:latest- -d: это запускает ваш контейнер в автономном режиме. Проще говоря, когда вы выходите из сеанса терминала, ваш контейнер продолжает работать.
- -p: используется для публикации порт, на котором должно работать ваше приложение. Если вы запустите свой контейнер без публикации порта, все, что запущено в вашем контейнере, будет доступно только в вашем контейнере.
После успешного запуска контейнера вы увидите такой идентификатор:
9c6b6a734243cfe7f949185aa8b575d2cb51335538442e6a7b879197107b2247Ваш идентификатор будет другим, поскольку он зависит от вашего приложения.
Чтобы еще раз убедиться, что наше приложение работает должным образом, вы можете запустить эту команду, чтобы увидеть образы, которые в данный момент выполняются:
docker imagesОн покажет вам что-то вроде этого:
REPOSITORY TAG IMAGE ID CREATED SIZE
react-kramar latest 9c6b6a734243 5 minutes ago 1.37GBДля проверки давайте запустим наш опубликованный порт в нашем браузере и посмотрим, появится ли что-нибудь. Итак, в вашем браузере - если ваше приложение React все еще запущено ранее на localhost: 3000, перейдите в свой терминал и остановите процесс, затем снова откройте localhost:3000 без запуска npm start. Вы должны увидеть простую страницу с надписью «Hello World», как показано ниже:

Вывод
В этой статье мы узнали, как докеризовать наши приложения React. Чтобы узнать о более продвинутых концепциях или глубже погрузиться в рассмотренные здесь концепции, вы можете прочитать дальше или просмотреть видеоролики Youtube, в которых подробно рассказывается.